JavaScript is a versatile and powerful language which is used by most developers and mostly in web development. But have you ever wondered, how JavaScript code actually gets executed? In this blog, we'll take a closer look at the process of JavaScript execution and some key concepts you need to know.
How does JavaScript code work? ⚙️
"Everything in JavaScript happens inside an execution context"
After reading this quote, you might have got questions like what is an execution context? What is this quote trying to describe? Let's see:
What is an Execution context? 🔍
The browsers cannot directly understand JavaScript code, so all modern browsers have a JavaScript engine. The engine's job is to interpret and execute JavaScript code. It takes the source code, parses it into a tree-like structure and then executes the code based on some specified rules.
When we run a JavaScript code, it is interpreted and executed by the JavaScript engine and an execution context is created.
Consider the execution context like a container inside which the code gets executed.
The first or the default execution context created is known as the "Global Execution Context" which represents the global scope of the code.
The Execution Context is divided into two parts:
Memory component(also known as the "Variable Environment")
Code component(also known as the "Thread of Execution")
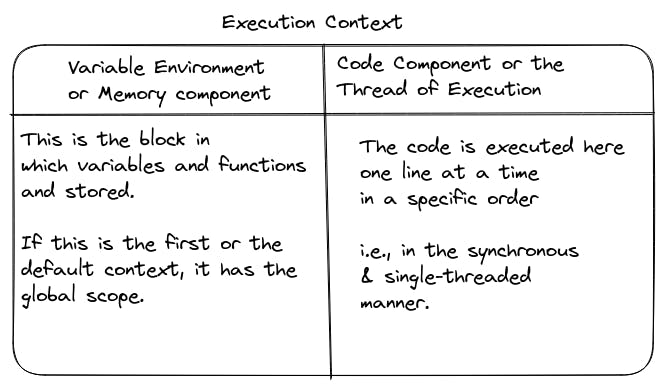
Here is an illustration of the Execution Context:

Now let's discuss the two components:
Variable Environment (Memory component) 💽:
As you can see in the image above, this is the component where the variables and functions are stored in the form a key:value pair.
For instance: n : 7, function : { }
Also, an interesting thing is, in the case of functions, the whole code of a function is stored as it is.
For example:
function doSomething(n){
return n;
}
So, this block stores the whole code at a memory space like: doSomething : {....the whole code at this memory space}
Thread of Execution (Code component) 🧵:
This is the component where the code is executed one line at a time in a specific order.
Now, here comes another concept i.e.,
"JavaScript is a synchronous and single-threaded language"
Synchronous means as the word suggests in a specific order i.e., until the current action is not completed another action cannot begin. An order is followed while executing a task. If there are 2 pieces of code, the first piece of code must be completed for the second piece of code to execute.
And if we add Single threaded to it, that implies JavaScript can only process one task at a time. This means that while a piece of code is executing, the engine cannot start executing another piece of code. It cannot process two tasks at a time.
We got the code in the Code component and the execution begin. Now, the values will be assigned to the respective variables in the memory component and the next task or line will get executed.
Suppose we encounter a function, then the engine creates a separate execution context in the Code component(Thread of execution). When the function block's execution has finished, the flow again returns back to the global scope and the function's execution context is deleted.
So you might get a question, how is this new execution context managed? Let's see:
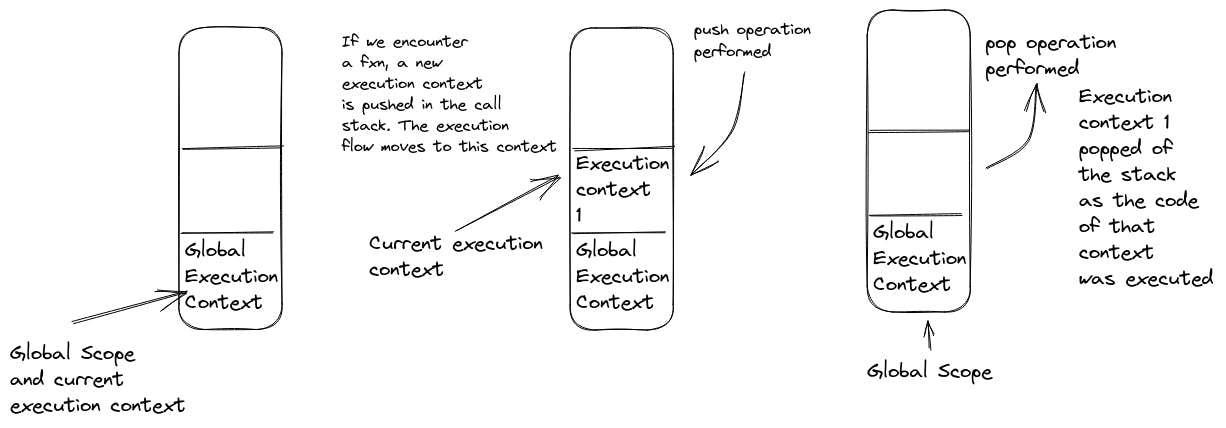
Call Stack 📚
The JS engine maintains a 'Call Stack' which is just like any typical stack and the first value in this is the Global Execution Context.
Whenever a new execution context is made, it is pushed into the stack and gets the current execution context.
When its code execution is complete, the engine pops the current execution context off the top of the call stack and returns to the previous context.

This is how JavaScript code is executed behind the scenes.
Conclusion 🎁
In conclusion, JavaScript is an incredibly powerful and versatile language and understanding how it works behind the scenes will help us write better code.
This is an overview of the working of JavaScript, there will be more blogs coming out soon, explaining more about the Execution context, hoisting etc.
Thank you for reading 😃

Any suggestions are welcome and If you liked this article, consider following me on Hashnode and Dev.to for my latest publications. You can also reach out to me on Twitter.
